ホームページには画像やアイコンだけではなく、動画を埋め込むことも可能です。
ただ、動画を設置する方法は複数あったり、動画データの格納場所も複数あります。
他にも動画を埋め込む際の注意点など初めての方は意外と事前に知っておいた方が良い情報が多いので、この記事ではそういった情報をご紹介します。
目次
HTMLで作成したホームページに動画を埋め込む場合
初めにHTMLを使用してホームページに動画の埋め込む方法について紹介します。
その際に動画データ自体が自分のサーバーにあるのか、YouTubeなどの動画プラットフォームにアップロードしているのかによっても方法は異なりますので、それぞれのパターンでご紹介します。
サーバーにある動画を埋め込む方法
まず、自分のサーバーに格納している動画データをHTMLを使ってホームページに埋め込む方法についてご紹介します。
この条件で動画を埋め込むには、videoタグを使用して埋め込むことが可能となります。
<video src=”example.mp4″ 属性></video>このコードの「属性」部分では、その動画のコントロールパネルを表示させたり、自動再生させるなどの設定を行うことができます。
| 属性一覧 | コード |
|---|---|
| コントロールパネル表示 | <video src=”example.mp4″ controls></video> |
| 自動再生 | <video src=”example.mp4″ autoplay></video>:自動再生 <video src=”example.mp4″ autoplay muted></video>:無音自動再生 |
| 繰り返し再生 | <video src=”example.mp4″ autoplay muted loop></video> |
| サムネイル | <video src=“example.mp4” poster=“サムネ.jpg” ></video> |
| サイズ指定 | <video src=”example.mp4″width=“640px” height=“360px”></video> |
なお、以下のように複数の属性を設定することも可能です。
例:コントロールパネル表示+サムネイル+サイズ指定
<video src=”example.mp4″ controls poster=“サムネ.jpg” width=“640px” height=“360px”></video>YouTubeなどの動画を埋め込む方法
次に、自分のサーバーにある動画ではなく、YouTubeやVimeoといった動画プラットフォームにアップロードしている動画を自分のホームページに埋め込む方法についてご紹介します。
この場合は、前述の方法よりも簡単に行うことができます。具体的には動画プラットフォーム内の機能にある埋め込みコードの取得を行い、そのコードをホームページの任意の場所に設置するのみとなります。
以下は、実際にYouTubeにアップロードしている動画で埋め込みコードを取得する手順となります。
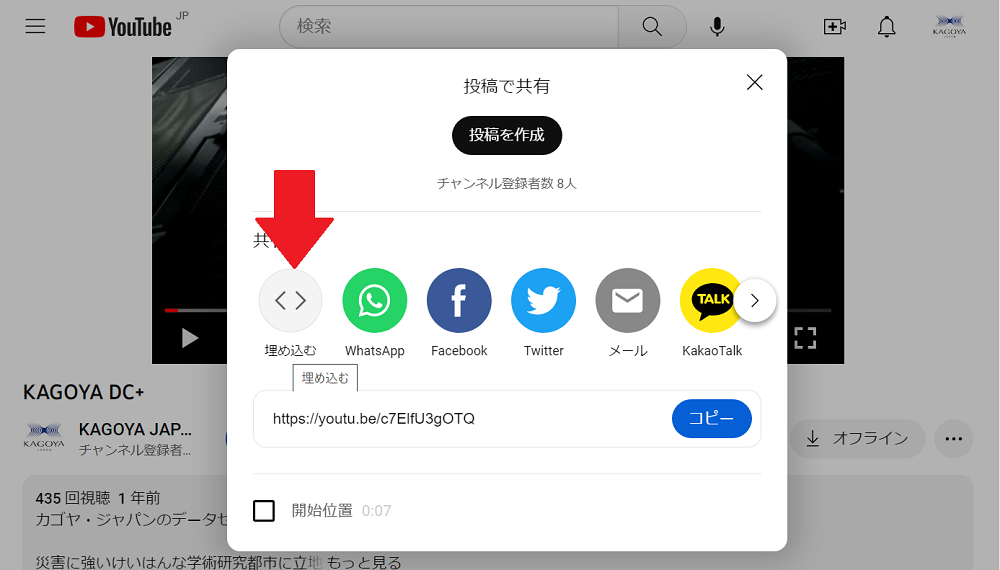
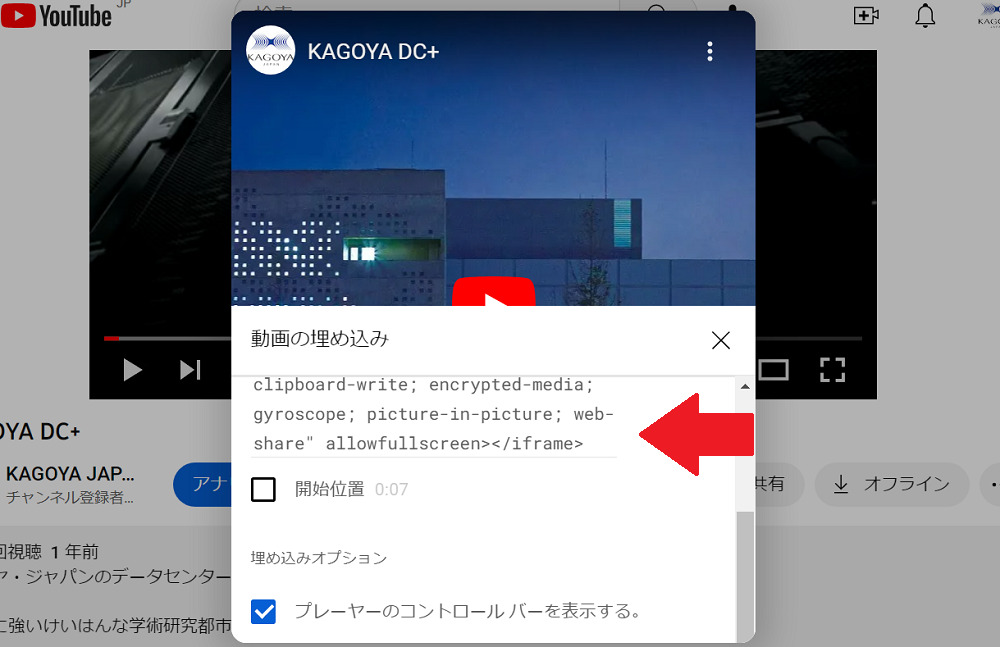
| 「共有」→「埋め込む」 | 設定後にコードをコピペ |
|---|---|
 |  |
| 埋め込みたい動画ページにある共有ボタンを押す。 次に共有方法である埋め込みを選択する。 | 埋め込みコードが表示されます。 時間指定やコントロールバーの設定を行い、 コードをコピーすれば後は貼り付けるのみ。 |
Vimeoの場合
Vimeoも同様に動画横の共有ボタンから埋め込みコードを発行することができます。
埋め込む動画のオプションはYouTubeよりも豊富でサイズや表示させる情報の種類、ループや自動再生なども設定可能となっています。

なお、YouTubeもVimeoもアカウントを持っていなくとも、非公開になっていない動画であれば誰でも埋め込みコードの取得が可能です。
WordPressサイトに動画を埋め込む場合
続いては、ホームページはホームページでもWordPressで作成されたサイトに動画を埋め込む場合についてご紹介します。
WordPressの場合は、同じWordPressというCMSを利用していても有効化しているテーマやプラグインによって動画の埋め込み方法に差が出る可能性もありますので、その点は注意が必要です。
メディアにある動画の埋め込む方法
まずは、メディアに入れている動画を入れている動画を埋め込む方法について。
こちらは既に動画の掲載ができるブロックが用意されているテーマや、Advanced Editor Tools(TinyMCE)プラグなどのプラグイン次第が有効化されている場合は、そこから動画ファイルを選択して貼り付けることができます。

この方法では特別HTMLを触る必要もなく、特に難しい操作を行うことなく動画の埋め込みを行うことができます。
YouTubeなどの動画を埋め込む方法
WordPressサイトにYouTubeなどの動画を埋め込む方法は2通りあります。
1つは前述でご紹介した動画プラットフォーム側から埋め込みコードを取得し、それをWordPressサイトの任意の場所に設置するという同じ方法です。
2つ目の方法は、テーマ次第で可能不可能がことなりますが、そのまま動画ページのURLをコード無しで設置する方法です。これによりWordPress側が自動的に動画の情報を取得し、ページ内に動画が埋め込まれている状態になります。
ただし、仮に現状でURLを置くだけで動画の埋め込みと同じことが可能でも、今後のWordPress自体やテーマのアップデートにより非対応になる可能性も考えられますので、特別な理由がない限りは1つ目の方法である埋め込みコードの取得による方法がおすすめとなります。
動画埋め込みの注意点
ホームページに動画を埋め込むことは、文字よりも多くの情報をユーザーに伝えることができますので、必要に応じて取り入れたい手法ではあります。
しかし、その反面でいくつか注意が必要な部分もありますので、その辺りのポイントについてもご紹介します。
ページ表示速度への影響
動画の埋め込みは、ケースバイケースでページの表示速度を落としてしまう可能性があります。
サーバーにある動画の場合
動画自体が自分のサーバーにある場合、動画へのアクセスが増えるとその分トラフィック量が増えてしまい、帯域がひっ迫されます。
そうなると、ページの表示速度にも悪影響を与えてしまい、ユーザーの利便性を逆に下げてしまう可能性が出てきます。
なお、単にページを表示させる速度に関しては、動画を埋め込む際に使用するvideoタグの中にpreload=””none””を加えることで、ページ読み込み時に動画データ全体ではなくサムネイル画像の読み込み程度に抑えることが可能となります。
YouTube動画の埋め込みの場合
YouTubeなどにアップロードしている動画をホームページに埋め込む場合にもページの表示速度への影響はあります。
この場合は、動画が1つだけであればほとんど気にする必要はありませんが、複数の動画を1ページ内に埋め込む場合はページの表示速度に影響が出てしまう可能性が高くなります。
というのも、YouTubeなどの動画を埋め込む場合は、iframe内ページコンテンツを外部から読み込み、JavaScriptやサムネイル画像や文字情報を取得します。
そのため、動画数が増えればそれだけ取得に必要な情報量が多くなり、結果として表示速度が遅くなってしまう可能性があります。
※動画2つ程度であればページ表示速度にほぼ影響しません。
著作権の配慮
埋め込みを行う動画は、ご紹介の通り自分で撮影してアップロードした動画以外にも、YouTubeにアップロードされている他人の動画を埋め込むことも可能です。
それ自体は問題ありませんが、その動画があたかも自分で作成した動画のように紹介してしまうと、著作権法に抵触する恐れがあります。YouTubeなどのこういった埋め込みコードなどの共有機能は、あくまで動画の存在を共有するものであって著作権自体は動画の所有者にあります。
そのため、他人の動画を埋め込みに利用する際には、仮に故意ではなくとも誤解を与えない表現を用いる必要があります。
表示サイズの確認
ユーザーの利便性のために折角ホームページに動画を埋め込んだとしても、動画の表示サイズが適切でないと動画の効果は望めません。
基本的に自分から設定を触らなければ異常なサイズになることはありませんが、動画を画面一杯に表示させようとして、表示できる横幅のサイズを超えて設定してしまうと、ページのレイアウトが崩れることもあり、それが影響してページの表示速度が遅くなってしまう可能性も考えられます。
かと言って、反対にに小さくし過ぎてしまうと、動画を再生しても画面に何が映し出されているのか分かりにくくなりますので、これも動画を埋め込むメリットが無くなってしまいます。(特にスマホ表示対応してないホームページをスマホで見る場合には注意が必要です)
YouTube動画の埋め込みが優秀

ここまでホームページに動画を埋め込む方法を紹介してきましたが、結局どの方法で動画の埋め込みする方法が良いのかと問われると、YouTubeの埋め込みコードによる方法が最もおすすめの方法となります。
無料で出来る
まず、ご存じかと思いますがYouTubeに動画をアップロードするのは無料です。
アカウント作成も維持費も埋め込みコードの取得なども全て無料となっていますので、単純に動画の保管場所としても優秀なプラットフォームとなっています。
埋め込みコードが便利
そして、記事中でもご紹介の通り簡単に埋め込みコードを発行・取得できる機能も非常に便利です。
この機能のお陰でHTMLやツール使用、WordPressなどどのホームページであっても簡単に動画の埋め込みを行うことができるようになります。
また、動画の開始時間を指定する設定を行った状態で埋め込みを行うこともできますので、単に動画を流すだけではなく見て欲しい部分だけを動画で紹介するという用途にも利用できます。
Youtube内からの流入も期待できる
また、動画自体の需要があることが条件となりますが、ホームページに訪問するユーザーだけではなく、YouTubeの検索やおすすめ動画からの流入にも期待することができます。
もちろん、その場合はYouTube側でタイトルや説明分、タグや再生リストなど漏れなく設定を行いYouTube内でのSEO対策も行う必要があります。
加えて、YouTubeからホームページへ誘導したい場合にはカード機能の活用や説明欄にURLを載せるなど導線を置く必要もありますが、動画コンテンツとしての需要がある場合は新たな流入経路にすることも可能です。
※反対に動画を限定公開に設定して、ホームページからの視聴に限定することも可能(リンクを知っている人も視聴可能)。
視聴時間など分析が可能
YouTubeを利用することで、動画を埋め込んでいるページ単位での分析だけではなく、YouTubeチャンネルの管理画面から動画単体で見た再生数や再生時間などの情報を確認することも可能となります。
こういった情報はGoogleアナリティクスだけでは分析しずらい数値データとなっていますので、特にYouTubeからの集客も視野に入れる場合は積極的に調査・分析が推奨される項目となります。
もちろん、チャンネルの管理画面から確認できるデータはホームページに埋め込まれた動画の再生数などもカウントされますので、限定公開で設定してる場合でもデータを取ることが可能です。
注意点もある
YouTubeはホームページへの動画埋め込みの方法として非常に優秀なサービスですが、YouTube特有の注意点もあります。
それは、動画がポリシー違反等で突然削除されてしまうリスクがあるという点です。
実際に何かしらのポリシー違反すれば動画が削除されるのは当たり前ですが、いわゆる誤BANといわれるAIの判断ミスにより削除されてしまうリスクもあります。
加えて、動画単体だけではなくYouTubeチャンネル自体も削除対象となることもあるため、そのチャンネルにアップロードしている動画全てが一夜にして無くなってしまうリスクもあります。
そのため、データが無くなってしまうと替えが用意できないような重要な動画に関しては、YouTubeだけではなく自分のサーバーなど他の場所に保管しておくことが望ましいです。
チェックテスト
チェックテストを確認する
下記ディレクトリ構造において繰り返し無音再生されるコードをdiscordで共有ください。 記載するファイルはindex.htmlとし、再生したいファイルはmovie.mp4ファイルとします。

