この記事では、「背景」や「ボタン」などWebページの様々な部分にCSSでグラデーションをかける方法を紹介していきます。
目次
- CSSでのグラデーションのかけ方
- グラデーションの対応ブラウザ
- CSSのlinear-gradientの書き方
- 色の変化を「3色」以上にする
- 斜めにグラデーションをかける
- CSSでの円形グラデーションのかけ方
- グラデーションの片側を透明に
- 写真にグラデーションを重ねる(オーバーレイ)
- CSSジェネレーターを活用しよう
- グラデーションサンプルが見つかるサイト
- CSSでグラデーションを背景に
CSSでのグラデーションのかけ方
まずはざっくりと解説します。後ほど詳しく見ていくので、何となく「こういうものなんだな」程度に頭に入れておいてくださいませ。
CSSでグラデーションをかけるときには、backgroundプロパティに対して以下のような指定をします。色の変化が線形か円形かで書き方が変わります。
線形(直線)

background: linear-gradient(ここに色を指定);
例:body { background:linear-gradient(#F89174, #FFC778); }円形

background: radial-gradient(ここに色を指定);
例:body { background:radial-gradient(#F89174, #FFC778); }gradientは英語で「グラデーション」という意味。linearは「線状の」、radialは「放射状の」という意味になります。「linear-gradient=線状のグラデーション」というわけですね。
色指定の書き方については後ほど説明します。とりあえずCSSでグラデーションをかけたければ「background:◯◯-gradient(色指定)」という書き方をするのだと覚えておいてください。
グラデーションの対応ブラウザ
linear-gradient()とradial-gradient()は、CSS3から登場した関数です。そこで気になるのが、ブラウザの対応状況ですね。というわけで以下の表にまとめました。
| IE | Chrome | Safari | FireFox | Opera | iOS | Android | |
|---|---|---|---|---|---|---|---|
| 対応バージョンベンダープレフィックス付含む | 10〜 | 4〜 | 4〜 | 3.6〜 | 12.1〜 | 3.2〜 | 2.1〜 |
| 各バージョンの リリース年 |
2012(IE 10) | 2010 | 2010 | 2009 | 2011 | 2010 | 2009 |
下段の「各バージョンのリリース年」は、gradient関数の対応バージョンの提供がはじまった年です。
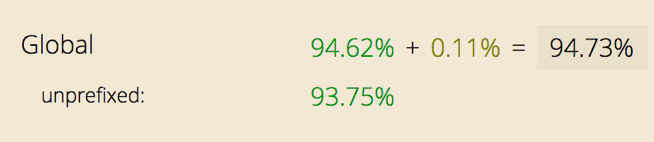
約95%のブラウザは対応

上の数字はCANIUSEによる2018年1月時点の「グローバルで見たgradient関数に対応しているブラウザの利用率」です。あくまで参考値ですが、ほとんどのブラウザで対応していそうですね。
IE9以下に対応する場合
IE6〜9は、gradient関数に対応していません。しかし、IE6〜9ではIE独自のグラデーションプロパティが用意されています。
filter:progid:DXImageTransform.Microsoft.Gradient(ここに色を指定)何とも物騒な書き方ですね…。ただし、この書き方では「3色以上の指定」や「斜めにグラデーションをかけること」はできません。どうしてもIE9以下に対応しなければならない場合を除き、使わないのが無難でしょう。
ベンダープレフィックスはつけておこう
ベンダープレフィックスって何?という方はこちらを読んでみてください。CANIUSEを見ると分かりますが、現状だとFireFoxとwebkitブラウザ向けにベンダープレフィックス付きのものを合わせて指定するのが無難です。つまり、以下のような書き方がおすすめです。
background: -moz-linear-gradient(~);
background: -webkit-linear-gradient(~);
background: linear-gradient(~); CSSのlinear-gradientの書き方
それでは、具体的なCSSの書き方を見ていきましょう。
基本的な書き方
background: -moz-linear-gradient(開始位置, 開始色, 終了色);
background: -webkit-linear-gradient(開始位置, 開始色, 終了色);
background: linear-gradient(to 方向, 開始色, 終了色); ポイントは、通常の書き方とベンダープレフィックス付きの書き方が微妙に異なるということです。具体的にはカッコの一番はじめの「方向」の部分が異なります。このあたりはややこしいので、例をたくさん見て理解するのが良いかと思います。
上から下にグラデーション
まずは上から下に「オレンジ(#FFC778)→白(#FFF)」のグラデーションをかけてみましょう。
<div id="sample">
SAMPLE
</div>#sample {
background: -moz-linear-gradient(top, #FFC778, #FFF);
background: -webkit-linear-gradient(top, #FFC778, #FFF);
background: linear-gradient(to bottom, #FFC778, #FFF);
/*グラデーション以外は省略*/
}カッコのはじめの部分ですが、プレフィックス付きはグラデーションの開始位置を指定するのでtop。一方、通常の書き方は方向を指定するのでto bottomになります(下方向へ、という意味ですね)。
色が変わる向きを変えたいときは、bottomとtopをそっくり入れ替えればOKです。もしくは、色を並べる順番を変えても良いですね。
横向きにグラデーション
次に方向を左から右に変えてみます。
#sample {
background: -moz-linear-gradient(left, #FFC778, #FFF);
background: -webkit-linear-gradient(left, #FFC778, #FFF);
background: linear-gradient(to right, #FFC778, #FFF);
/*グラデーション以外は省略*/
}ベンダープレフィックス付きは「グラデーションの開始位置が左(left)」という指定をしています。プレフィックス無しは「グラデーションの方向が右(to right)」という指定をしています。
色が変わる位置を変える
色の変わる位置を変えたいという場合もあるかと思います。そんなときは、色コードの横に半角スペースで区切って位置を%指定します。
例えば「橙色の面積を広めにしたい」という場合には以下のように書きます。
#sample {
background: -moz-linear-gradient(left, #FFC778 50%, #FFF);
background: -webkit-linear-gradient(left, #FFC778 50%, #FFF);
background: linear-gradient(to right, #FFC778 50%, #FFF);
}0〜50%までは橙色で塗られ、50〜100%(終了位置)までがグラデーションになるわけですね。
色の変化を「3色」以上にする
少し応用編です。さきほどは2色のグラデーションでした。3色以上使いたい場合は、単純にカンマと色指定を書き足します。また、色の指定に加えて「%」で位置も指定します。具体的には以下のように書きます。
background: -moz-linear-gradient(to bottom,#FFF,#FFC778 30%,#F89174);
background: -webkit-linear-gradient(to bottom,#FFF,#FFC778 30%,#F89174);
background: linear-gradient(to bottom,#FFF,#FFC778 30%,#F89174); 色コードと%の間は半角スペースで区切ります。開始色と終了色の指定の仕方はさきほどと同じです。

このようなイメージですね。「◯◯%の位置で◯◯色にする」というように決めるというわけですね。
これにより「開始位置(0%)から30%までは白から橙色への変化」かつ「30%から終了位置(100%)までは橙色から朱色への変化」というような指定になるのです。
4色にする例
例として4色のグラデーションを作ってみたいと思います(白→橙→朱→紫)。方向は上から下にします。
#sample {
background: -moz-linear-gradient(top, #FFF, #FFC778 30%, #F89174 60%, #748af8);
background: -webkit-linear-gradient(top, #FFF, #FFC778 30%, #F89174 60%, #748af8);
background: linear-gradient(to bottom, #FFF, #FFC778 30%, #F89174 60%, #748af8);
}
図にしてみました。位置(%の値)は自分の好みで変えることができます。
斜めにグラデーションをかける
斜めにグラデーションをかける方法は2つあります。1つめは「開始位置を左上や右上などに指定する方法」、2つめは「角度を指定する方法」です。
斜めにする方法1:開始位置を左上や右上にする
上の例のように、左上から右下に向かってグラデーションをかけたいときには、下のように書きます。
background: -moz-linear-gradient(top left, #FFF, #FFC778);
background: -webkit-linear-gradient(top left, #FFF, #FFC778);
background: linear-gradient(to bottom right, #FFF, #FFC778); ベンダープレフィックス付きの場合(上の2つ)、グラデーションの開始位置を指定するので「top left(左上)」になります。プレフィックス無しの場合、色の変化の方向を指定するので「to bottom right(右下へ)」になります。それぞれ半角スペースで区切るようにしましょう。
ただしこの方法で指定できるのは45度のグラデーションだけです。斜め具合を調整することはできません。
斜めにする方法2:角度を指定する
2つ目の方法はグラデーションの角度を数値で指定する方法です。細かな角度の調整ができるのですが、ベンダープレフィックスの有無により値が異なるのでやや厄介です。
話しを分かりやすくするために、一旦ベンダープレフィックス付きの指定は省きます。
角度(deg)の書き方
background: linear-gradient(25deg, #FFF, #F89174); 角度は上記のように、カッコ内の一番はじめに書きます。数字の後にはdegと書きます(degreeのdegですね)。このとき、to bottomなどの方向は書きません。
degはどうやって決める?
degの値とグラデーション角度の関係は、下の図のようになります。

0degだと下から上、値が大きくなると時計回りに方向が変わる、というイメージですね。
ベンダープレフィックスをつける場合
-webkit-や-moz-のグラデーション角度も合わせるためには、次の式でdegを計算します。
ベンダープレフィックス付のdeg = 90 – 通常のdeg
例えば、通常の書き方で25degを指定した場合、ベンダープレフィックス付きは90-25で65degとします。具体的には以下のようになりますね。
background: -moz-linear-gradient(65deg, #F13F79, #FFC778);
background: -webkit-linear-gradient(65deg, #F13F79, #FFC778);
background: linear-gradient(25deg, #F13F79, #FFC778); ちなみにこのときの表示は下のようになります。
CSSでの円形グラデーションのかけ方
次に中央からじわじわと広がるような円形のグラデーションをかける方法を見ていきましょう。冒頭でも触れましたがradial-gradient()を使います。
radial-gradientの書き方
linear-gradientと考え方はほとんど同じです。
background: -moz-radial-gradient(中央の色, 外側の色);
background: -webkit-radial-gradient(中央の色, 外側の色);
background: radial-gradient(中央の色, 外側の色); ベンダープレフィックス付の指定も基本的な書き方は変わりません。
実際の例
#sample {
background: -moz-radial-gradient(#F13F79, #FFC778);
background: -webkit-radial-gradient(#F13F79, #FFC778);
background: radial-gradient(#F13F79, #FFC778);
}カッコのはじめに「中央の色」を書き、カンマで区切って「外側の色」を書きます。簡単ですね。
色の変わる位置(%)まで指定する例
#sample {
background: -moz-radial-gradient(#F13F79 20%, #FFC778 70%);
background: -webkit-radial-gradient(#F13F79 20%, #FFC778 70%);
background: radial-gradient(#F13F79 20%, #FFC778 70%);
}中心から見て0〜20%は#F13F79で塗られ、20〜70%がグラデーションに、70〜100%は#FFC778で塗られるわけですね。
複数色の円形グラデーションをかける
複数の色を指定したい場合もlinear-gradientと書き方はほとんど同じです。色を変えたい順にカンマ区切りで色指定を並べます。
#sample {
background: -moz-radial-gradient(#FFF, #FFC778 40%, #F13F79);
background: -webkit-radial-gradient(#FFF, #FFC778 40%, #F13F79);
background: radial-gradient(#FFF, #FFC778 40%, #F13F79);
}中心から0〜40%で「白→橙」に、40〜100%で「橙→赤」にグラデーションがかかっています。
グラデーションの片側を透明に
CSSのgradient関数では、「#F18974」のようなHEXだけでなく、色名(例:orange)やRGBAで色指定することもできます。
グラデーションの片側を透過させたい場合には、透明(transparent)や半透明(rgba(5,5,5,0.1)など)を指定すればOKです。
片側を透明にする例
「橙→透明」のグラデーションをかけてみます。分かりやすくするために背景はグレイにしておきます。
#sample {
background: -moz-linear-gradient(top, #FFC778, transparent);
background: -webkit-linear-gradient(top, #FFC778, transparent);
background: linear-gradient(to bottom, #FFC778, transparent);
}transparentが指定されているため、段々と透明になりますね。
片側を半透明にする例
今度は「橙→半透明の赤」のグラデーションをかけてみます。
#sample {
background: -moz-linear-gradient(top, #FFC778, rgba(255, 0, 0, 0.1));
background: -webkit-linear-gradient(top, #FFC778, rgba(255, 0, 0, 0.1));
background: linear-gradient(to bottom, #FFC778, rgba(255, 0, 0, 0.1));
}RGBAで「透明度0.1の赤」を指定しています。半透明なので、終了位置でもグレイと赤が少し混ざっていることが分かるかと思います。
参考:RGBAの値はどうやって調べる?
RGBAカラージェネレーターを使うと良いでしょう。
また、Googleクロームのデベロッパーツールを使って、調べることもできます。
写真にグラデーションを重ねる(オーバーレイ)

半透明のグラデーションを画像の上に重ねるような表現も美しいですね。いわゆる「グラデーションオーバーレイ」と呼ばれるものです。
gradientの後にカンマ区切りでurl()を指定
グラデーションオーバーレイの方法は簡単で、gradient()の後にカンマ区切りでurl(画像のパス)を指定します。背景画像が見えるように、グラデーションは半透明なものを指定しましょう。
background: linear-gradient(25deg, rgba(255, 0, 0, 0.4), rgba(0, 255, 0, 0.4)) ,url(画像のパス);ポイントは画像のサイズです。background-size:coverを指定すると、要素全体に背景画像がピッタリはまるようになります。
実際の例
以下のようなものを作ってみたいと思います。degを使って斜めの半透明グラデーションをかけます。

<div id="sample">
OVERLAY
</div>#sample {
background: -moz-linear-gradient(65deg, rgba(255, 190, 44, 0.4), rgba(255, 44, 171, 0.7)),url(../images/pic.jpg);
background: -webkit-linear-gradient(65deg, rgba(255, 190, 44, 0.4), rgba(255, 44, 171, 0.7)),url(../images/pic.jpg);
background: linear-gradient(25deg, rgba(255, 190, 44, 0.4), rgba(255, 44, 171, 0.7)),url(../images/pic.jpg);
background-size:cover;
/*以下グラデーションとは関係のない部分*/
height: 200px;
line-height: 200px;
text-align: center;
color: #FFF;
}コードが恐ろしく長くなってしまうのが難点ですね…。
CSSジェネレーターを活用しよう
ここまでCSSでのグラデーションの指定方法を紹介してきましたが、インターネット上には無料で使えるジェネレーターがたくさんあります。ここではその中でも使い勝手が良いものをいくつか紹介します。
Shapy
とっても便利なグラデーションCSSジェネレーター見つけた。
— catnose (@catnose99) December 14, 2018
色、角度、形、大きさを変えられるのはもちろん、複数のグラデーションを重ねることもできる
Shapy | Gradient Generatorhttps://t.co/jY22TUNq9F pic.twitter.com/LT6L5eXfcr
【2018年12月追記】 Shapyという柔軟性が高く、ものすごく使いやすいCSSグラデーション・ジェネレーターを見つけたので追加しておきます。
Ultimate CSS Gradient Generator

プリセットの中から使いたいグラデーションを選べばCSSが表示されます。色や、色の変わり方まで微調整ができてとても便利です。
CSS Matic Gradient Generator

上のジェネレーターと機能はほとんど同じです。好みでどちらを使うか選ぶのが良いかと思います。
Shade

より直感的に美しいグラデーションを作成できるサイトです。どんな配色にするかまだ決めていないときに使うのがおすすめです。
グラデーションサンプルが見つかるサイト
次に美しい配色のグラデーションサンプルを探すのにおすすめのウェブサイトを紹介します。どれもCSSのコピペで実装ができます。
WebGradients

透明感のある美しいサンプルが180個並んでいます。個人的にもよくお世話になっているサイトです。
uiGradients

左右の矢印をクリックすることで、グラデーションアイデアが次々と表示されます。shiftを押せば、一覧が表示されます。
CSSでグラデーションを背景に

「Webページの背景にグラデーションをかけたい」という場合も多いかと思います。縦に長いページの場合、美しくメリハリのある色変化にするために、背景グラデーションは固定するのがおすすめです。
チェックテスト
チェックテストを確認する
下記コードに下記デザインを完成させるcssをdiscordで共有ください。
- 高さと幅500px
- 左下から右上へのグラデーション
- 開始色は#85FFBD、終了色は#FFFB7D
<div class="gradient"></div>
