本記事では、コードを書くための必要なエディタ「Visual Studio Code」 のダウンロードとインストール方法について解説します。
目次
Visual Studio Codeをダウンロードする
Visual Studio Code のダウンロードから行います。下記のURL へアクセスして下さい。
https://code.visualstudio.com/Download

ご自身のパソコンに合うタイプを選択いただきダウンロードいたします。次のような画面が表示されて Visual Studio Code のダウンロードが開始されます。任意の場所に保存しておいて下さい。ダウンロードは以上で終了です。

Visual Studio Codeをインストールする
続いてインストールを行います。ダウンロードしたファイルをダブルクリックするとインストーラーが起動してインストールが開始されます。最初に次のような画面が表示されます。

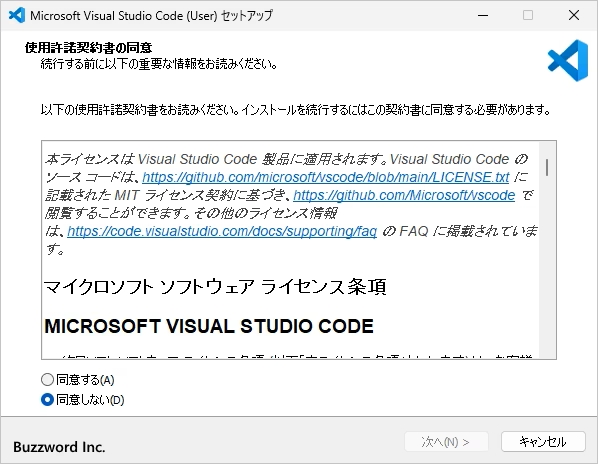
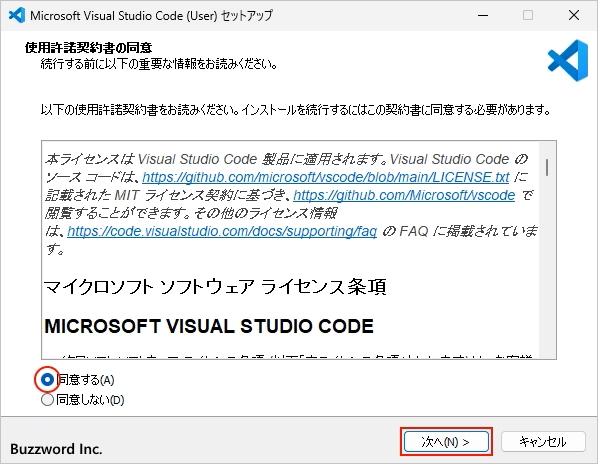
「使用許諾契約書」が表示されています。よく読んで頂き同意できる場合には「同意する」を選択し、そのあとで「次へ」をクリックしてください。

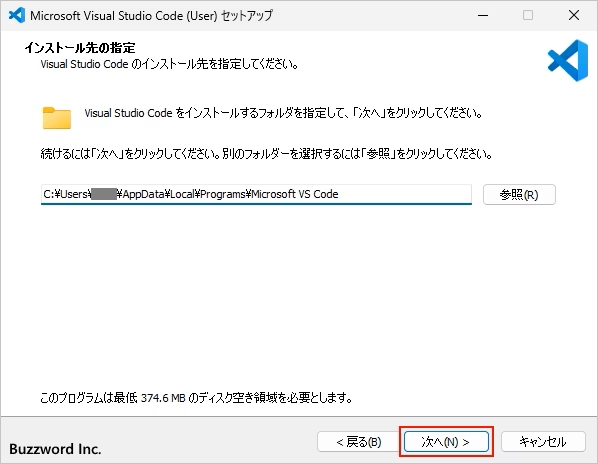
インストール先ディレクトリの選択画面です。デフォルトで設定されている場所でよろしければ「次へ」をクリックしてください。別の場所に変更する場合は「参照」をクリックしてインストール場所を選択したあとで「次へ」をクリックしてください。

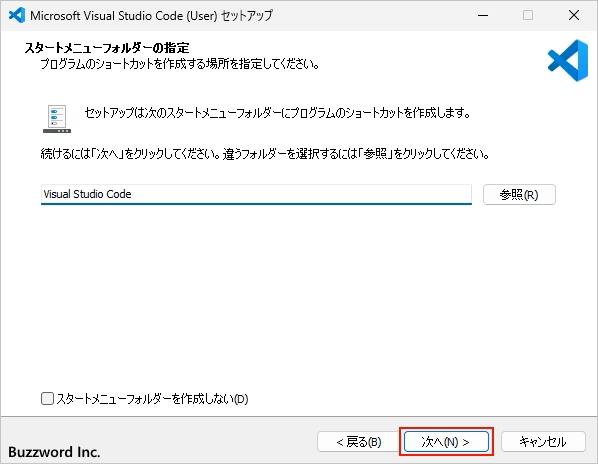
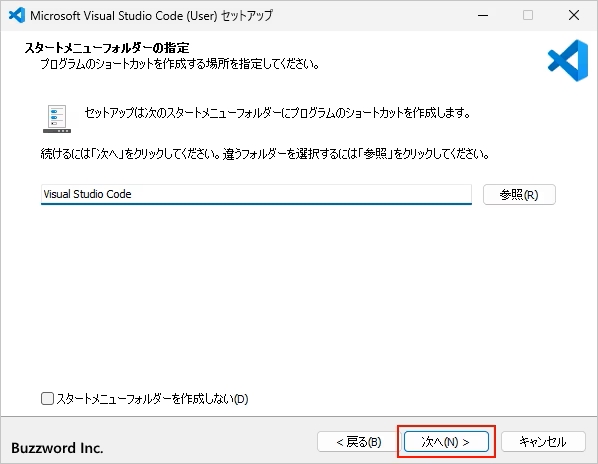
Windows のスタートメニューに Visual Stddio Code のメニューを追加するかどうかの選択画面です。追加する場合は「次へ」をクリックしてください。追加する必要がない場合は「スタートメニューフォルダを作成しない」をクリックしてください。

追加の設定画面です。デフォルトで設定したい項目があればチェックを行ってください。今回は「PATHへの追加」のみチェックしました。設定が終わりましたら「次へ」をクリックしてください。

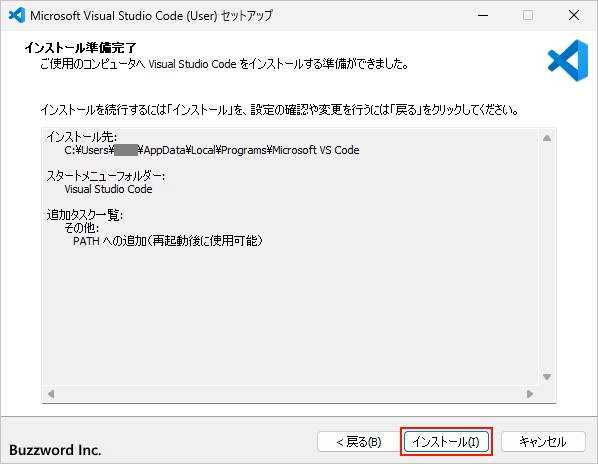
最終確認画面です。インストールしてよければ「インストール」をクリックしてください。

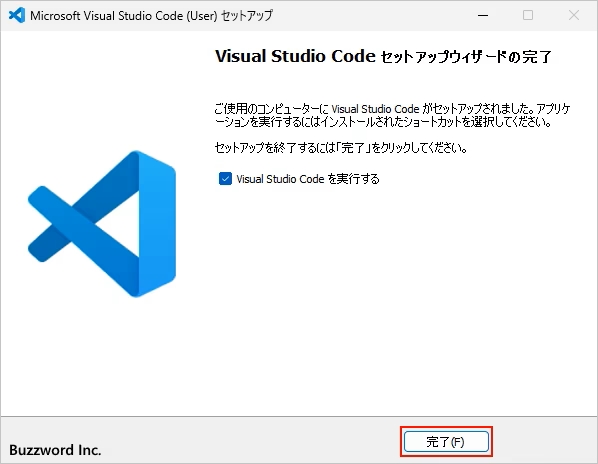
次の画面が表示されればインストールは完了です。

「完了」をクリックしてインストールを終了して下さい。
ファイル作成方法
まずは、デスクトップで「TEST」フォルダを作成し、VS codeにて「TEST」フォルダを開きましょう。
①下記画像を参考に「新規ファイル作成」アイコンをクリックします。

②新規ファイル名は「index.html」としEnterをクリックしファイルを作成します。

ローカルでの表示方法
①下記のようにファイルにコードを記載しファイルを保存した後に、作成したファイル名「index.html」(赤枠参考)の上にマウスを置き右クリックにて表示したメニューから「パスをコピー」をクリックしこのファイルのパスをコピーします。
<h1>こんにちは</h1>
②ブラウザを開き検索バーにコピーしたファイルパスをペーストします。

③下記のように「こんにちは」と画面の表示がされてれば問題なく表示ができております。

チェックテスト
チェックテストを確認する
VS codeがダウンロードできましたらトップ画面(下記参考)をスクリーンショットで撮影し、discordにて共有ください。

